Voice Of Norway: All of Norway's smart guide
Voice Of Norway uses GPS technology to give you a seamless travel experience, with location-based travel information tied together into interesting routes and round trips. The project is made in collaboration with our partner Codeasy.
Design
- Research
- UI Design
- UX Design
- Creative solution
Development
- Hybrid mobile app development
Quality Asurance
- Functional testing
- Monitoring
Take it offline
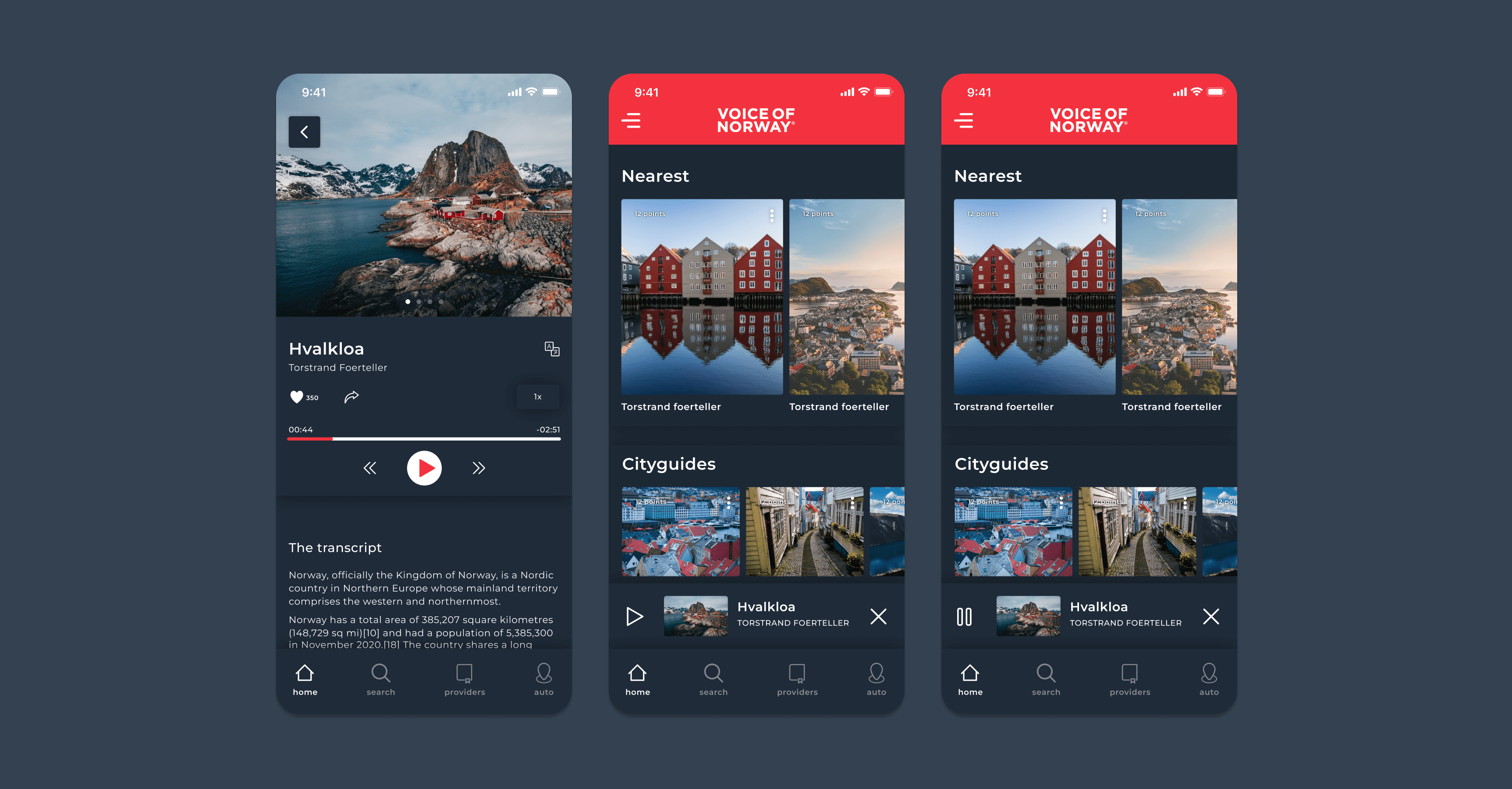
Information, facts and exciting stories are automatically presented through tellers' voice, pictures, text and links as you approach points of interest. When you turn on the app, you can search for routes accessible at your location, you may also search and download trips from other locations prior to your arrival. With a narrator's voice that sneaks comfortably into the ear canals, tourists get to hear stories ranging from Viking tombs, stave churches, city fires, natural phenomena, war stories to children's stories.
You can prepare for your trip beforehand by downloading interesting routes and not worrying about the internet at the site.
The downloaded routes work seamlessly without the internet and you will still have all the information handy with you anytime.
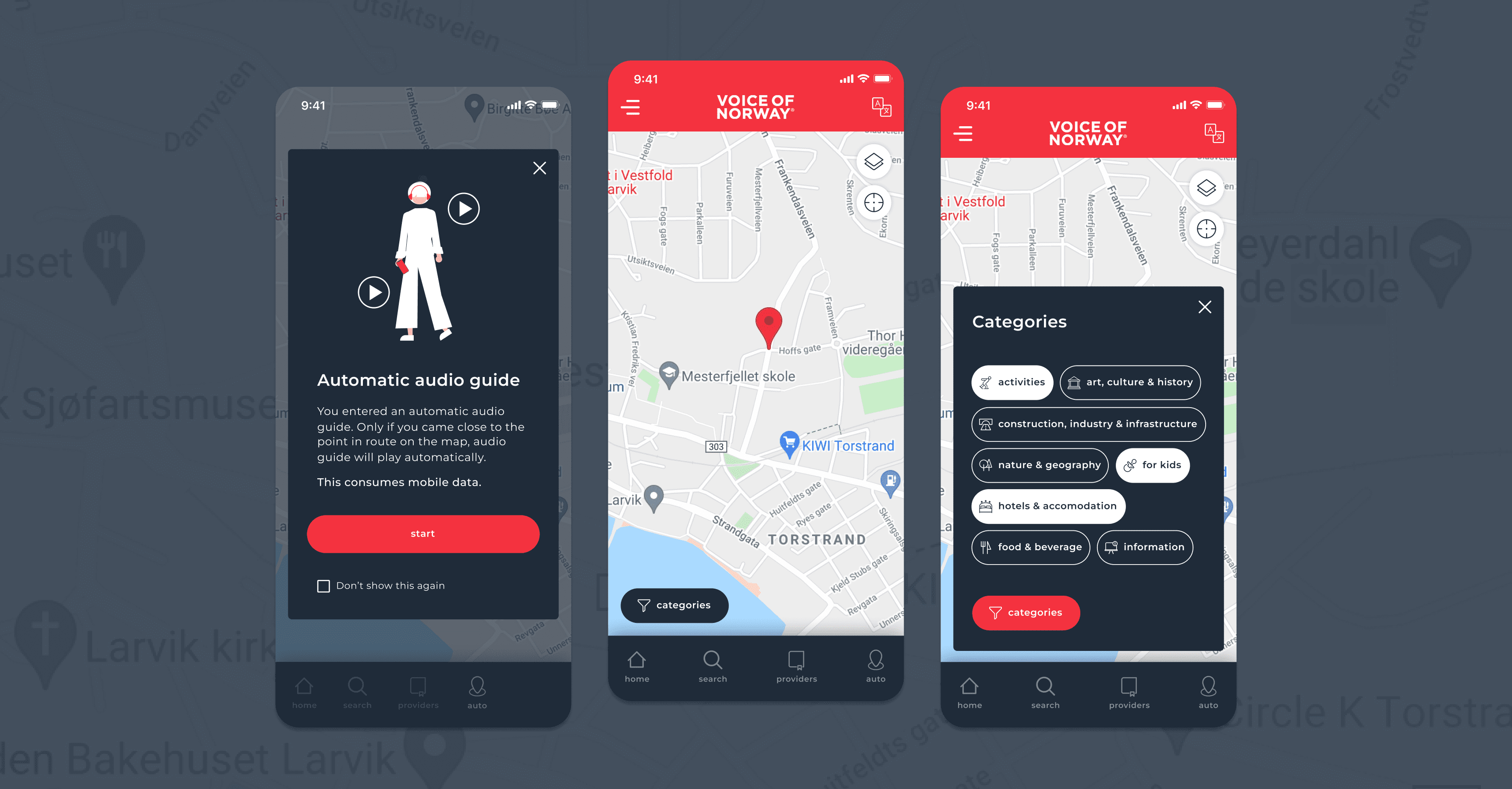
Auto mode
Auto mode is a feature that allows you to stream location-based content without having to download any routes beforehand. When you come to a point of interest, the mobile app automatically starts telling the story of the place. The app conveys the content with photos, professional narrator voices, maps, and text, in several languages.
Designing the app
While redesigning the app we had minimalism in mind. Many UX principles are implied. One of them is the principle of visual hierarchy of a 2D display. We followed it using color, contrast, size, and grouping.
The main categories on the home page: near you, city guides, etc., are in separate boxes. It was really important to divide categories in a way that users know which audio routes belong in which category - grouping. Because of that, every category has its own box with shadow - color, and contrast. The shadow helps indicate to the user that the category box is pressable. Pressing on the box user can see all audio routes that are in that category. But for example, the category “near you” is most important and because of that, it is bigger than others - size.
Also, one of the most important principles is the similarity principle. For example, the CTA button needs to be in red on every page so that users can easily find it. Every heading from the same group needs to be the same font size, etc.
We kept in mind that users need constant feedback. For example, we send information to users when they click on the disabled button. They got a message about why the button is disabled and what they need to do.
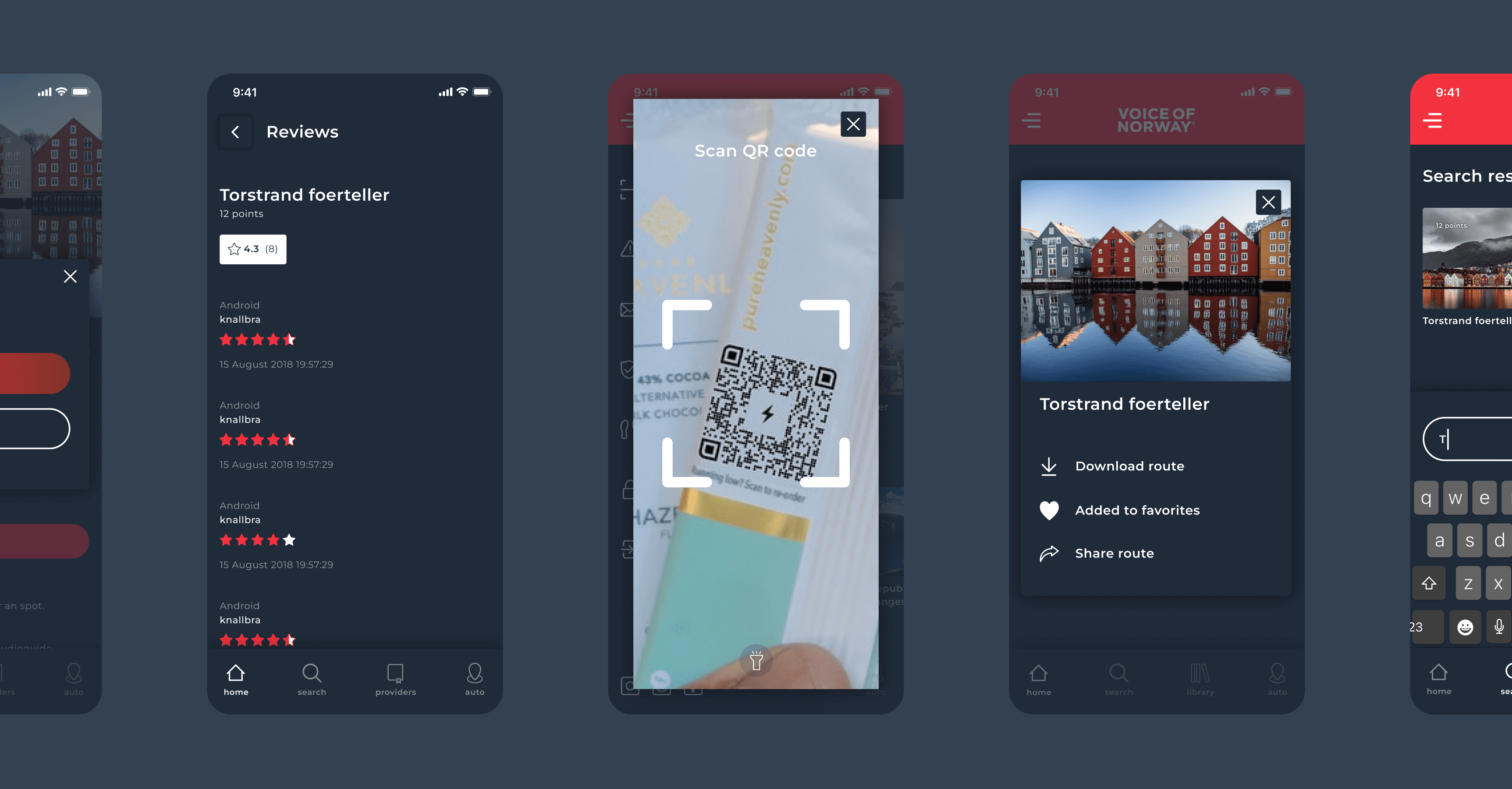
With every action, we ensured undo actions. For instance, when a user likes the audio route it goes into the library where all favorite routes are. Their users can, unlike every route they want. The same goes for downloaded audio routes or points. Users can delete every downloaded route or point they want.
We wanted to prevent errors in every possible way. With that in mind, we put more exits from actions dot the user. For instance, users can go back with click on back in-app but also, with the back button in a mobile system.
A very important part of an app is the navigation bar at the bottom because nowadays users are accustomed to that type of design of navigation bars, and it is really easy for users to press buttons on that level of the screen. And also, that type of navigation helps users to find anything in-app as fast as possible.
Built with React Native
We built this app using React Native. Earlier we published a post about why we use React Native to develop mobile apps.
This app uses some critical native components like file system, audio player, camera and gps. React Native did an excellent job with providing a seamless integration with those components. Voice Of Norway also uses augmented reality module to provide enhanced travel experience. We had to write native code to support this module and build bridge to React native code.
End result is fast, stable and robust application with same codebase for Android and iOS platforms. Now it's very easy to fix issues add new features.